
javascript - How to detect matched route from a component outside of the <Route/> component that was matched using react-router? - Stack Overflow

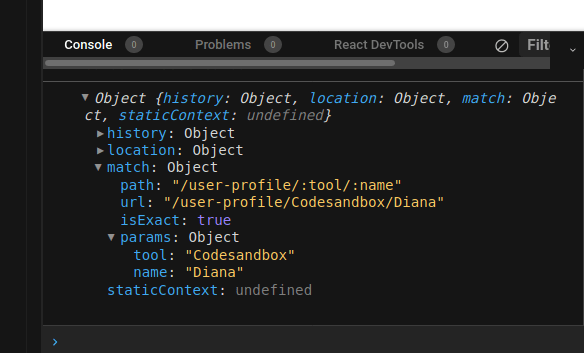
reactjs - getting empty value from this.props.match.params while it is showing in the react dev tools - Stack Overflow

reactjs - How to access routeProps (history, match, location) from a route-rendered component using react-router-dom in Typescript? - Stack Overflow

javascript - React Rout v-4 `this.props.match.params` **undefined** and `staticContext` undefined - Stack Overflow
No Match 404 route render on all routes: react-router-dom · Issue #7076 · remix-run/react-router · GitHub

Storybook 6.4.0-rc.5 Cannot use with react-router 5 - TypeError: pathname. match is not a function · Issue #16739 · storybookjs/storybook · GitHub















![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/0*YhuuQPVUvZ_fVSA7)
